Walmart

Brief
Sparking creativity at the Walmart Museum
As part of a major renovation of the Walmart museum in Bentonville, Arkansas, our friends at JKR reached out to us with an opportunity to collaborate on a new interactive exhibit for them.
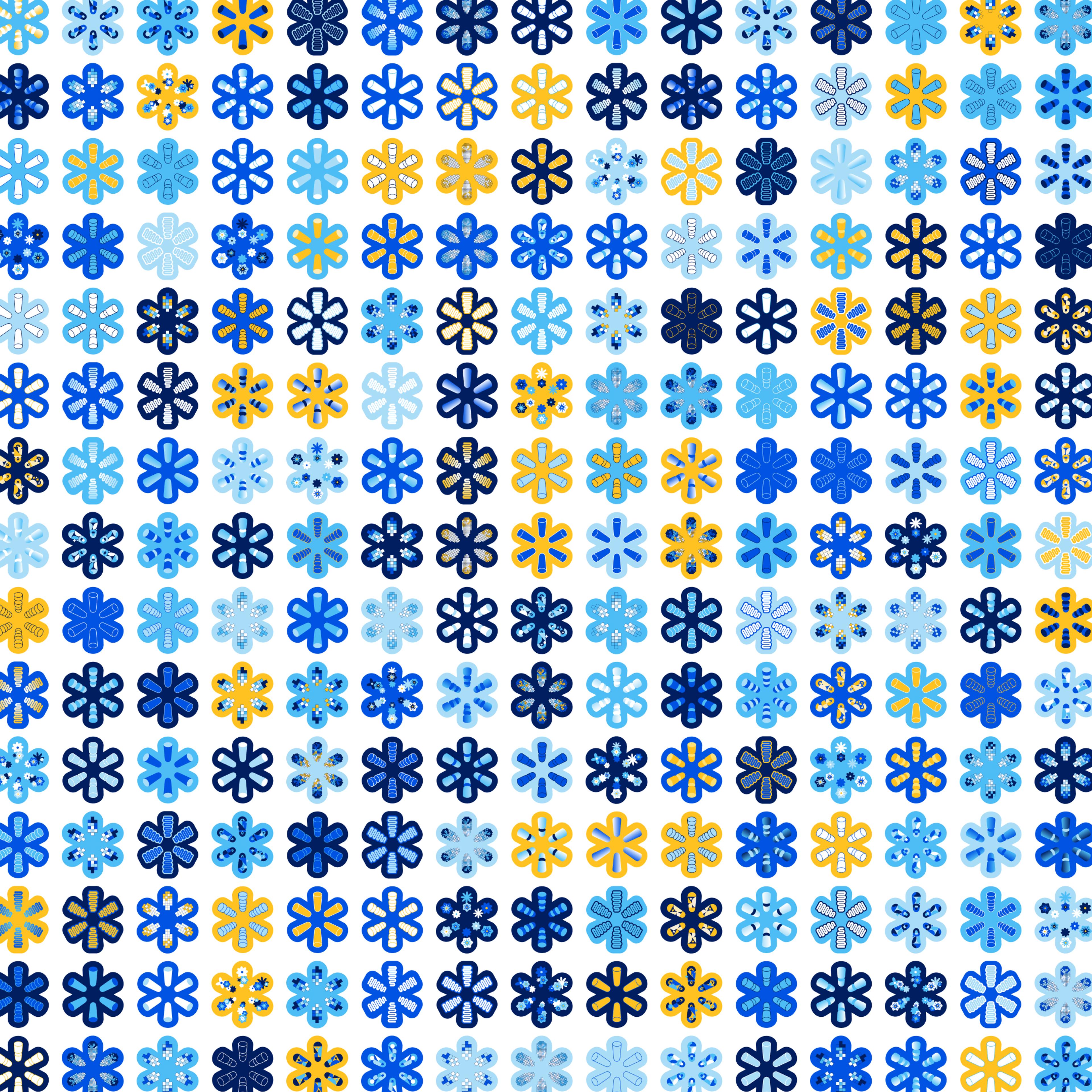
JKR had developed a concept for enabling museum visitors to create their own unique ‘Spark’ within the new Walmart brand world. Visitors from around the globe would be able, for the first time, to take control of the Walmart brand and create 1,000s of unique artworks through a new generative tool.
The museum refurbishment had already started, so we needed to get to work.



1
2
3
Approach
Creative concept 🤝 tech approach
Creative and technical development kicked off hand-in-hand which helped us to align on the best solution without putting the schedule at risk.
We began working with WIP visual territories for the sparks to explore how they could move and morph from state-to-state. At this stage, we were wrestling with whether we would require a WebGL canvas to deliver the experience, or whether a system of SVGs could put more power in the hands of designers in terms of animation.
While JKR worked out what the style of each type of spark could be, we started demonstrating how it would work in code and uncovering unique challenges based on the individual characteristics of each spark.

The grand unveiling
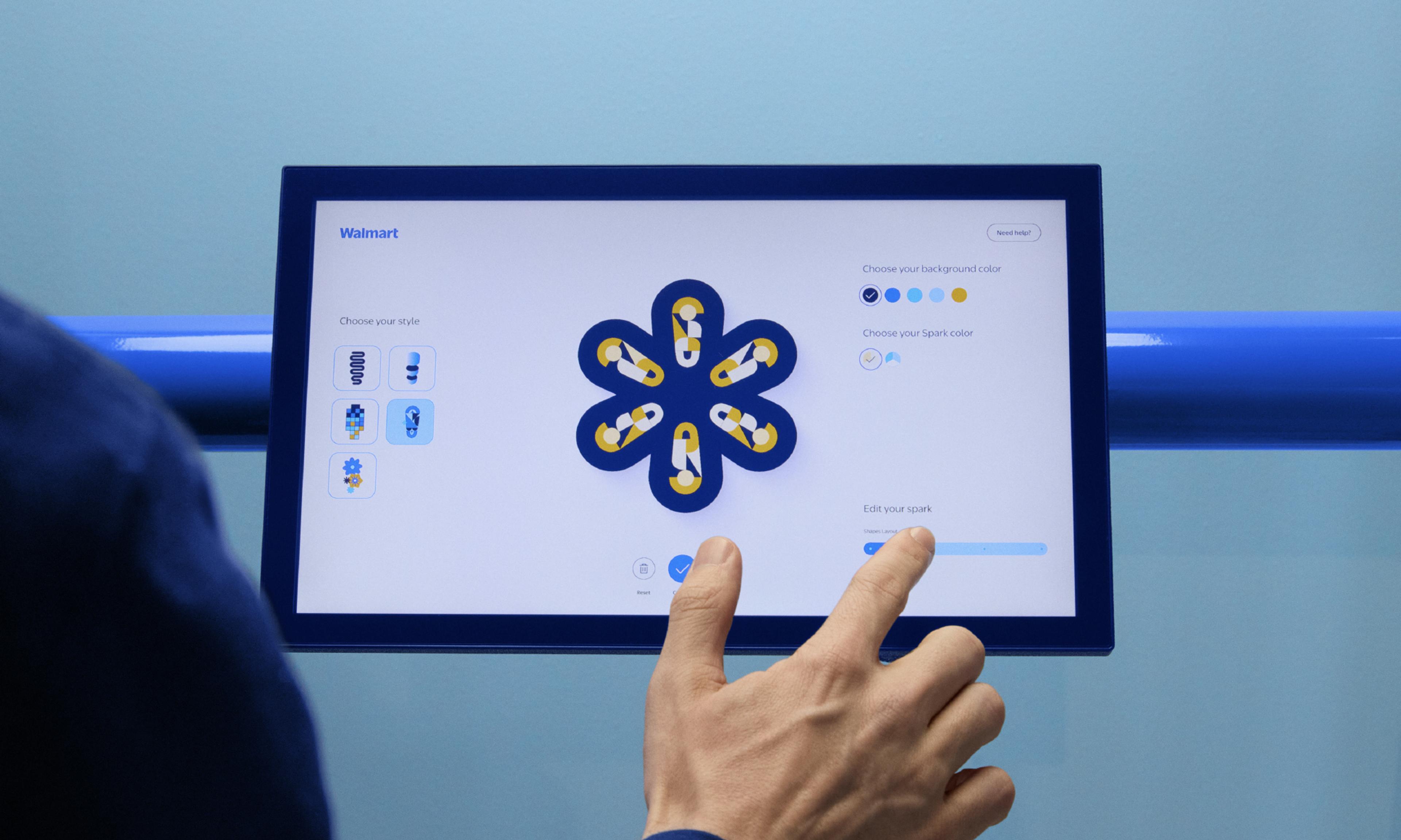
We created a brand new experience that empowered visitors to craft their own unique Walmart sparks, display them on site and print them to take home.
Each unique spark begins as either Lottie animation or SVGs, depending on its design. These creations are then transformed into SVGs for display on a giant LED screen, as well as PNGs for printing.
The application was built using Next.js and packaged as an Electron app, allowing it to run natively on Windows (and optionally macOS). The app delivered an engaging experience to museum visitors, while playing nicely with the specific hardware requirements of the space, including visual tools and a printer integration.
Since installation was happening alongside development, we set up software updates to be delivered over the air, ensuring the on-site installations can remain up-to-date over the coming years.



Tech stack overview
- Packaged Windows application – Built with Next.js + Electron
- On-site Windows machines with touchscreens – Running the application
- Epson C6000Au printers – Connected to the same LAN as the Windows machines
- The Spark Wall Display – A Next.js web app hosted on Vercel, powering the LED screen
- Electron build server – Hosted on AWS S3, managing remote updates
- Proxy service – Hosted on Vercel, ensuring secure storage and retrieval of packaged builds
This intricate setup ensures a connected experience between on-site hardware, cloud services, and real-time interactions, resulting in a responsive and visually engaging installation.
Results
The Spark Generator launched as a live exhibit within the Walmart museum on Friday 14 March. The exhibit has been a resounding success, with over 32,000 Sparks created in the first two months and around 4,000 being created and printed every week.




















